PixiJS 預設沒有互動行為,需要先指定 interactive = true
指定了 interactive = true 後,
PC 版要讓滑鼠在滑入時顯示手的游標,要再設定 buttonMode = true
(類似 CSS 裡的 cursor: pointer 屬性)
事件也分幾種:
mouse 開頭:僅 PC 可用,如:mousedown、mouseup、mouseover、mouseout、mousemove 等
touch 開頭:僅 手機 可用,如:touchstart、touchend、touchmove 等
pointer 開頭:PC 手機皆可用,如:pointerdown、pointerup、pointerover、pointerout、pointermove 等
但不是所有事件都有互相對應
手機:可多點
PC:有 mouseover,mouseout / 手機上相對應行為的表現也許不太一樣
容易發生的錯誤:
很基本,但很容易忘記
通常使用 PC 開發 PixiJS 網頁,
有時不小心沒切換到相對應的 PC / 手機模式
產生的行為就會滿意外的
也很基本,但很容易不小心踩到
pointermove 事件,在 PC 裝置上是只要滑鼠移動就會出發
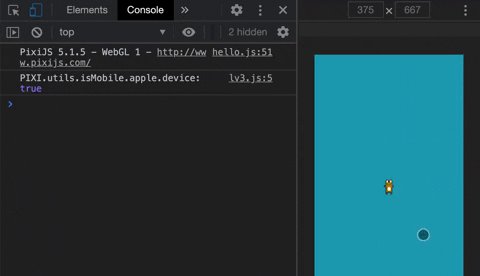
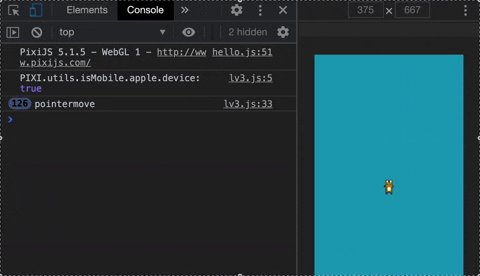
手機裝置時要手指放在螢幕上並移動才會觸發
聽起來很合理到這段像是廢話
可是用手機開發時,還真的會不小心以為手機模式的圈圈就是手指按下的情形...
當時手機版跟 PC 版畫面滿相近的,發現行為與想像中的不同時還緊張了一下
Q. 若監聽行為沒移除時便加上相同事件的監聽,結果為何?
選項1:重複觸發,新舊監聽都會執行
選項2:新指定的行為覆蓋舊的行為
選項3:指定了相同的事件,跳出 Error
答案:1.
[ Demo]
bunny.interactive = true;
bunny.on("pointerdown", (e)=>{
console.log('pointerdown1');
});
bunny.on("pointerdown", (e)=>{
console.log('pointerdown2');
});
PixiJS 文件上沒有明確說明移除事件的方法,有許不完整
下篇討論事件監聽的寫法會提到官方文件上沒提到的內容
